01-18-2015, 07:04 PM
Online:

Offline:

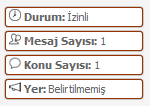
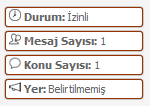
İzinli:

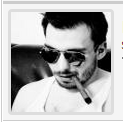
[b]Avatar (Normal) :[/b]
(Normal) :[/b]

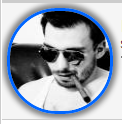
[b]Avatar (Hover) :[/b]
(Hover) :[/b]

Kurulum:
Admin KP > Temalar & Şablonlar > Temalar > Temanız > CSS Oluştur > Stil Adı
İlişkilendirilen: Genel Stil
Kendi İçeriğimi Yazmak İstiyorum;
Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz:
Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_author_user şablonunun içini tamamen boş bırakınız..
Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_avatar şablonu içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz;
Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_away şablonu içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz;
Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_online şablonu içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz;
Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_offline şablonu içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz;

Offline:

İzinli:

[b]Avatar

[b]Avatar

Kurulum:
Admin KP > Temalar & Şablonlar > Temalar > Temanız > CSS Oluştur > Stil Adı
Kod:
emrekrmn.cssKendi İçeriğimi Yazmak İstiyorum;
Kod:
.emrekrmn-online {
background: #FFFFFF;
width: 130px;
border: 1px solid #339900;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 0 1px #353535;
display: block;
height: 16px;
margin: 4px 0;
padding: 1px 3px;
text-align: left;
}
.emrekrmn-offline {
background: #FFFFFF;
width: 130px;
border: 1px solid #000;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 0 1px #353535;
display: block;
height: 16px;
margin: 4px 0;
padding: 1px 3px;
text-align: left;
}
.emrekrmn-away {
background: #FFFFFF;
width: 130px;
border: 1px solid #993300;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 0 1px #353535;
display: block;
height: 16px;
margin: 4px 0;
padding: 1px 3px;
text-align: left;
}
#kucult {
width: 12px;
height: 12px;
}
.avatar {
border: 3px solid #ddd;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
transition: all 0.5s ease 0s;
width: 100px;
height: 100px;
}
.avatar:hover {
border: 3px solid #0066FF;
border-radius: 50px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
width: 100px;
height: 100px;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-webkit-box-shadow: 0 0 6px 4px grey;
-moz-box-shadow: 0 0 6px 4px grey;
box-shadow: 0 0 6px 4px grey;
}Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz:
Kod:
{$ignore_bit}
<a name="pid{$post['pid']}" id="pid{$post['pid']}"></a>
<div class="post {$unapproved_shade}" style="{$post_visibility}" id="post_{$post['pid']}">
<div class="post_author">
<div class="float_left">{$post['useravatar']}</div>
<div class="author_information">
<strong><span class="largetext">{$post['profilelink']}</span></strong><br />
<span class="smalltext">
{$post['usertitle']}<br />
{$post['userstars']}
{$post['groupimage']}
</span>
</div>
<div class="author_statistics">
{$post['onlinestatus']}
</div>
</div>
<div class="post_content">
<div class="post_head" title="{$post['subject_title']}">
{$post['posturl']}
{$post['icon']}
<span class="post_date">{$post['postdate']} <span class="post_edit" id="edited_by_{$post['pid']}">{$post['editedmsg']}</span></span>
</div>
<div class="post_body scaleimages" id="pid_{$post['pid']}">
{$post['message']}
</div>
{$post['attachments']}
{$post['signature']}
<div class="post_meta" id="post_meta_{$post['pid']}">
{$post['iplogged']}
</div>
</div>
<div class="post_controls">
<div class="postbit_buttons author_buttons float_left">
{$post['button_email']}{$post['button_pm']}{$post['button_www']}{$post['button_find']}{$post['button_rep']}
</div>
<div class="postbit_buttons post_management_buttons float_right">
{$post['button_edit']}{$post['button_quickdelete']}{$post['button_quickrestore']}{$post['button_quote']}{$post['button_multiquote']}{$post['button_report']}{$post['button_warn']}{$post['button_purgespammer']}{$post['button_reply_pm']}{$post['button_replyall_pm']}{$post['button_forward_pm']}{$post['button_delete_pm']}
</div>
</div>
</div>Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_author_user şablonunun içini tamamen boş bırakınız..
Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_avatar şablonu içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz;
Kod:
<a href="{$post['profilelink_plain']}"><img class="avatar" src="{$post['avatar']}" alt="" {$avatar_width_height} /></a>Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_away şablonu içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz;
Kod:
<div class="emrekrmn-away"><strong><img src="http://i.hizliresim.com/ynv1D0.png" id="kucult"> Durum:</strong> İzinli</div>
<div class="emrekrmn-away"><strong><img src="http://i.hizliresim.com/Wrya58.png" id="kucult"> Mesaj Sayısı:</strong> {$post['postnum']}</div>
<div class="emrekrmn-away"><strong><img src="http://i.hizliresim.com/rdaplm.png" id="kucult"> Konu Sayısı:</strong> {$post['threadnum']}</div>
<div class="emrekrmn-away"><strong><img src="http://i.hizliresim.com/Y5apY2.png" id="kucult"> Yer:</strong> {$post['fid1']}</div>Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_online şablonu içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz;
Kod:
<div class="emrekrmn-online"><strong><img src="http://i.hizliresim.com/ynv1D0.png" id="kucult"> Durum:</strong> <a href="online.php" title="Kullanıcı Çevrimiçi">Çevrimiçi</a></div>
<div class="emrekrmn-online"><strong><img src="http://i.hizliresim.com/Wrya58.png" id="kucult"> Mesaj Sayısı:</strong> {$post['postnum']}</div>
<div class="emrekrmn-online"><strong><img src="http://i.hizliresim.com/rdaplm.png" id="kucult"> Konu Sayısı:</strong> {$post['threadnum']}</div>
<div class="emrekrmn-online"><strong><img src="http://i.hizliresim.com/Y5apY2.png" id="kucult"> Yer:</strong> {$post['fid1']}</div>Admin Kp > Temalar & Şablonlar > Şablonlar > Temanız > 7. Post Bit - [postbit] Şablonlar > postbit_offline şablonu içerisindeki tüm kodları aşağıdaki kodlar ile değiştiriniz;
Kod:
<div class="emrekrmn-offline"><strong><img src="http://i.hizliresim.com/ynv1D0.png" id="kucult"> Durum:</strong> Çevrimdışı</div>
<div class="emrekrmn-offline"><strong><img src="http://i.hizliresim.com/Wrya58.png" id="kucult"> Mesaj Sayısı:</strong> {$post['postnum']}</div>
<div class="emrekrmn-offline"><strong><img src="http://i.hizliresim.com/rdaplm.png" id="kucult"> Konu Sayısı:</strong> {$post['threadnum']}</div>
<div class="emrekrmn-offline"><strong><img src="http://i.hizliresim.com/Y5apY2.png" id="kucult"> Yer:</strong> {$post['fid1']}</div>



![[-] [-]](http://forumextra.10tl.net/images/collapse.png)
 Anahtar Kelimeler:
Anahtar Kelimeler:  Konu İsmi: Emre KRMN Postbit v3
Konu İsmi: Emre KRMN Postbit v3  Yazar: Point1234
Yazar: Point1234